When creating a walkthrough, it is often necessary to pinpoint and select specific elements that are only visible under certain conditions, such as when a menu is expanded. In such instances, the walkthrough design requires a nuanced approach to accurately capture and guide users through the interactive elements that are dynamically revealed or hidden based on user actions or system states. This selective element targeting ensures that the walkthrough provides precise and contextually relevant instructions, guiding users through each step of the process, especially when dealing with dynamic interfaces that adapt to user interactions. The ability to effectively select elements that are conditionally visible adds a layer of sophistication to the walkthrough construction process, enabling a more tailored and comprehensive user guidance experience in dynamic web applications and interfaces. Here is an example of an element that is only visible when a menu is expanded:

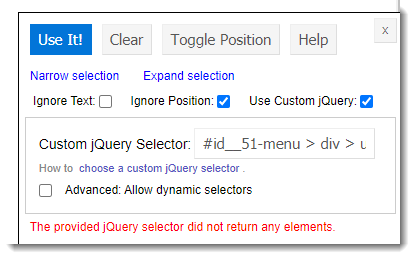
It can be challenging to juggle the Editor window and keeping the menu expanded when you need to select the element. The menu has either disappeared so it can't be selected through the UI, or if you capture the jQuery selector using your browser's developer tools, you see an error when you use the element selector tool and you are unable to click the Use It! button:

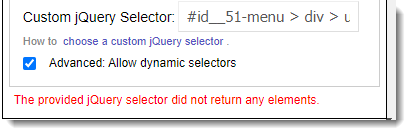
Frustrating, we know. Now you can check the Advanced: Allow dynamic selectors box and the UI will accept the selector.

You don't even have to try to capture the selector through the UI. Instead, you can use the element inspector in your browser's developer tools. You can read more details about the steps here: Choosing the best anchor for your walkthroughs

