If you have ever had a challenge with identifying a dynamic page element through DevTools in Google Chrome or the New Edge (Chrome-based), you are not alone.
The most common way of using DevTools is the traditional way of of clicking F12 OR Ctrl + Shift + I OR right-clicking and selecting “Inspect Element” from the context menu and then identifying the element from the inspector. This works in most cases when the elements are present in the Document Object Model (DOM) on page load and selectively displayed.
What happens when the element is dynamically loaded into the DOM? Simple inspection will not readily identify the desired element. Further complicating the identification is the fact that the element is often only visible when it is being actively selected and then disappears again.
In cases like this there is an alternative means of performing the Chrome DevTools inspection approach which may help.
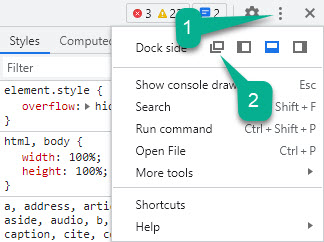
Below is a screenshot of DevTools Dock Controls

- On a Windows device, launch the Chrome DevTools using F12 OR Ctrl + Shift + I
- Activate the DevTools display options by selecting the vertical ellipsis indicated by #1 in the DevTools Dock Controls graphic above
- Undock the DevTools window using the Pop-Out option indicated by #2 in the DevTools Dock Controls graphic above
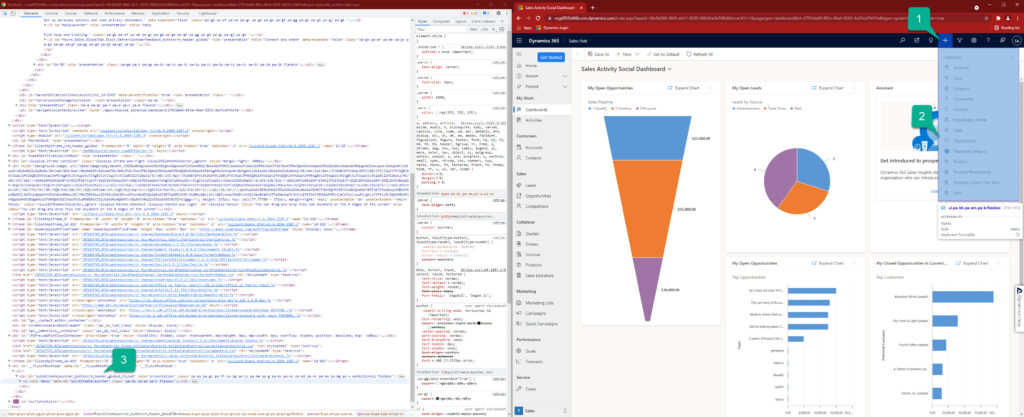
- Align your DevTools window in a way where it is visible while the browser window can be clearly seen (docked side-by-side)
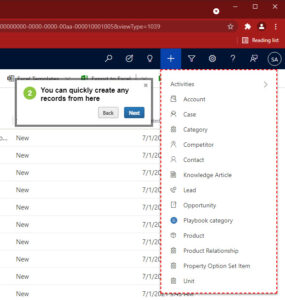
- Take the necessary steps to make the dynamic visible in the browser document window, e.g. (click or toggle the icon or button attached to selectively displaying the elemnt). Step #1 in DevTools Elements Inspector above.
- Activate the Chrome DevTools element selector using Ctrl + Shift + C on your keyboard
- Drag your mouse and position it in a way that highlights the desired element for selection. Step #2 in DevTools Elements Inspector above.
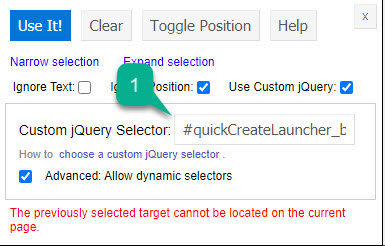
- Once selected in the step above, view the desired selector attribute of the selected item in the DevTools windows for use in your custom jQuery selector to be used in the Walkthrough Builder. Step #2 in DevTools Elements Inspector above and Step #1 in VisualSP Walkthrough Selector below.
- The Walkthrough selector will report that the requested selector was not found. Please select the “Advanced: Allow dynamic selectors” checkbox to confirm your choice
- Click the blue “Use It” button to save your selection


Here we have our dynamic element integrated as part of our Walkthrough with a red border to emphasize it