In scenarios where you want a walkthrough to seamlessly advance upon any user interaction with elements within a web page, the conventional approach of targeting specific elements might pose limitations. However, there exists a workaround to achieve this objective by employing a splash screen prior to the advancement triggered by any element click. This article explains the process of configuring such an advanced walkthrough.
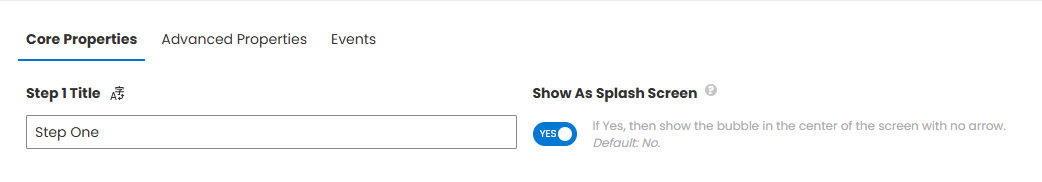
Scenario: You would like a walkthrough to advance to the next step when a user selects any document from a document library. Solution: While it isn't possible to target multiple elements in a walkthrough step, there is a workaround.- Make the step directing the user to select a document a splash screen.

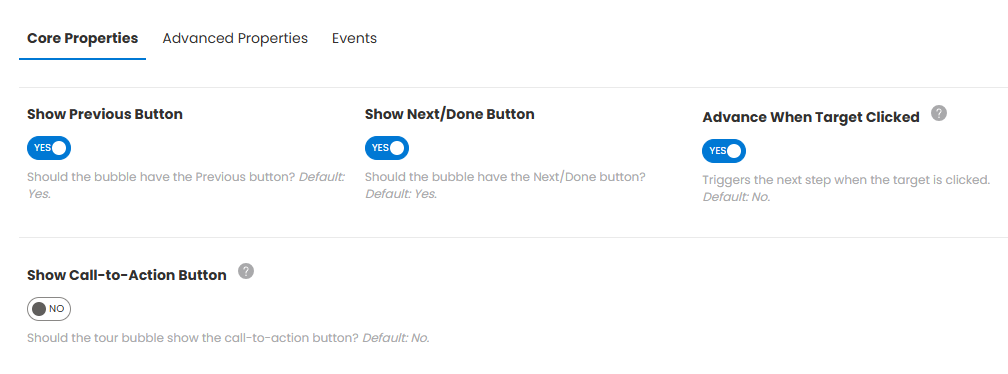
- In Advanced Properties, toggle Advance When Target Clicked to Yes

- Add your next step.
By leveraging the workaround outlined in this article, you can enhance the functionality of your walkthroughs by enabling progression triggered by any element click. This approach fosters a user-centric experience, ensuring that users seamlessly navigate through the walkthrough while interacting with the document library's interface. Implementing advanced walkthrough techniques empowers you to deliver intuitive guidance and facilitate efficient user onboarding processes.

