Make your inline help icons or buttons stand out with dynamic animations. In this support article, we'll guide you on two effective techniques: pulsing to draw attention and disappearing after being clicked. Enhance user engagement and streamline the learning process by following these steps to make your inline help elements not only noticeable but also interactive. Let's elevate your user experience with these simple yet impactful visual cues.
![]()
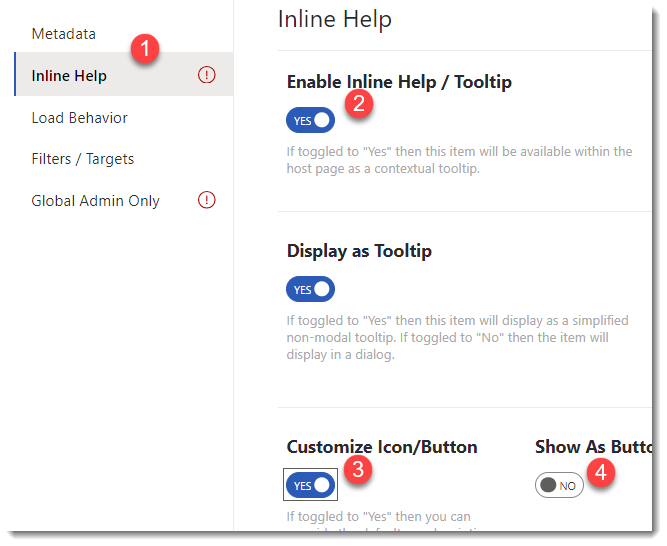
- In the Editor window, scroll down to the Inline Help section:

- Click the Enable Inline Help / Tooltip toggle to Yes.
- Click the Customize Icon/Button toggle to Yes.
- If you would like to show the inline help as a button, click the Show As Button toggle to Yes.
- If you would like the icon or button to pulse, click the Show Pulse toggle to Yes.

- Adjust the Pulse Duration.
- Click the Remove Icon After View toggle to Yes to control whether or not the icon disappears after being clicked.