New interface
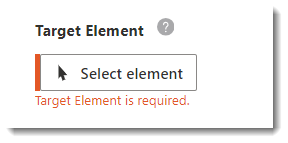
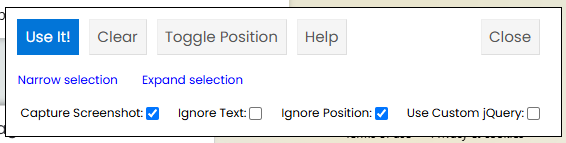
In the walkthrough editor, the element selector has a new look:


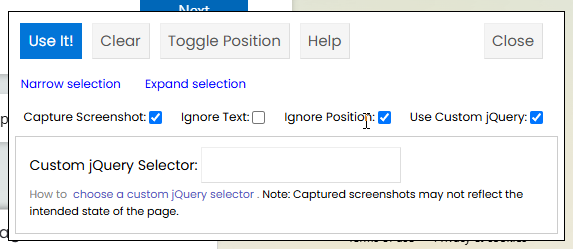
The Custom jQuery is most similar to the original Element Selector. You can move your cursor about the page to select the element, or for more advanced control, manually input a custom jQuery selector.

